A mashup of three articles published as part of SmartQA digest over the last few months that outlines mindsets needed to brilliant code, tips to produce clean code and habits to speed up evaluation
Continue reading10 mindsets, 10 tips & 10 habits to clean code
A mashup of three articles published as part of SmartQA digest over the last few months that outlines mindsets needed to brilliant code, tips to produce clean code and habits to speed up evaluation
Continue readingTWO tools to aid smart understanding
T Ashok @ash_thiru
Summary
Doing SmartQA is about great mental clarity of visualising what is intended, what is present, what-may-be-missing that could-be added to enhance the experience. The intent to seek this clarity result in good questions that help us understand better and therefore test well is the objective of this article. Two tools for the mind “Landscaper” and “Deep diver” that can help are outlined here.
Prevention occurs due to good understanding. Detection occurs due to good understanding. Understanding of what is needed, what is stated and what is implemented.
Doing SmartQA is about great mental clarity of visualising what is intended, what is present, what-may-be-missing that could-be added to enhance the experience. The intent to seek this clarity is what one drives to question well, build better, prevent and detect issues.
The act of testing is really discovering what-should-be-there but-not there, what-is-there but not correct, what-should-be-there but should-not-be-there. Finally it is about understanding the impact of something that been changed, be it in the system or outside the system.
The key to this is understanding the product/application/solution. Understanding from different points of view- end users, construction, technology, environment, development & deployment.
Smart Understanding is about scouring the ‘landscape’ to understand overall context and the static structure of how it is built and then ‘deep-diving’ to understand the intended dynamic behavior. Landscape and Deep dive are great tools for the mind to explore the system rapidly to do SmartQA. The associated picture illustrates these two thinking tools well.
Tool#1 Landscaper
Given an entity to test, be it a small component or a big business flow or the entire system, the first thing to do is examine it well by performing a ‘landscape’ .
- Start with understanding who the end users are, then identify the entities (the system offerings), the connect to who uses them and how much and then go on to figure out as to what they may expect from these.
- Now switch to a deployment view to understand how is deployed and other systems it is linked with.
- Now from the construction/development point of view understand what is built new (via fresh code or glue code that integrates components) and what is being modified.
- Continuing to look from the structural view, understand how these entities may be coupled, to appreciate the interactions and what may be affected due to the new/modified entities.
- Go a little deeper to understand the system is is architected and technology stack(s) used to implement this.
What we are doing is doing a tour from different points of view and attempting to understand the ‘whole’. During this process many questions arise which enables better clarity of problem.
Tool#2 Deep diver
Having a good holistic picture of the system under test, it is only natural to to dive deeper to understand in detail an entity. Deep diver is the second tool that helps you do this.
- First understand the various inputs to this entity. What are they, where do they come from, what is their format and spec, rates and volumes too? Are there any interesting values ?
- Next, understand what the various outputs are and may be. What are the normal outputs and what are those in situations of error? Do check if ‘all’’ possible outputs have been indeed been considered.
- Finally it is time to understand the intended behavior by discovering conditions that transform the inputs to intended outputs. Note that some of the behaviour conditions could be based on system state and not based on inputs only.
Smart understanding is key to doing less, doing well and accomplishing more. This is a seriously mental activity and doing it well has great paybacks! The two mental tools “Landscaper & Deep diver” enable a logical approach to decomposing the system(i.e. problem) well so that you have great clarity on what, how-to-do and how-much-to-be-done.
20 approaches to Smart Test Design
This article outlines twenty approaches to smart test design based on seven views of user, logic/analysis, construction, test, experience, operational and evolution.
Continue reading22 tips to smart dev & test
TEN tips for a developer to enable delivery of brilliant code and TWELVE tips to become a modern smart tester is what this article is about. Curated from two earlier articles that I wrote.
Continue readingThe Power of Geometry
A good running form, a great cycling geometry becomes essential to delivering higher performance with no increase in power output in running and cycling respectively. Applying this to the context of QA, it is not just the content of test artifacts like scenarios/cases, plan that matters, it is how they are structured/organized that is key to accomplishing more with the same or less.
This article outlines how structure(or organization) of elements plays a key to doing more with less. In the subsequent two articles on this theme, we examine in detail, the arrangement of product elements and test artifacts and how these aid in clear thinking to deliver high performance.
Click here to read the full article published in Medium
Signup to receive SmartQA digest that has something interesting weekly to becoming smarter in QA and delivering great products.
Do brilliantly ‘right’ after taking a ‘left’!
T Ashok @ash_thiru
Summary
A logical ‘left brain’ thinking complemented with a creative ‘right-brained thinking’ results in brilliant testing. This is an amalgamation of forward, backward, approximate, visual, contextual and social thinking styles aided by techniques/principles using process, experience and great habits.
Testing is about perturbing a system intelligently and creatively shaking out issues that may be present. How do we know that all the issues have been shaken out is indeed a challenge. A logical thinking approach to identify good and erroneous situations is seen as necessary to justify the act of completeness of validation. It is also seen as necessary to be creative and use the context to perturb the system. Finally, injecting a dose of randomness to perturbation is seen as the final straw to being complete.

Testing is a funny business where one has to be clairvoyant to see the unknown, to perceive what is missing and also assess comprehensively what is present ‘guaranteeing’ that nothing is amiss.
Left brained thinking
‘Left-brained thinking’ can be seen as collection of forward, backward and approximate thinking styles using methods that can be well formed techniques or high order principles based on an approach of disciplined process, good habits and learning from experiences. Read in detail at Left brain thinking to building great code.

Right brained thinking
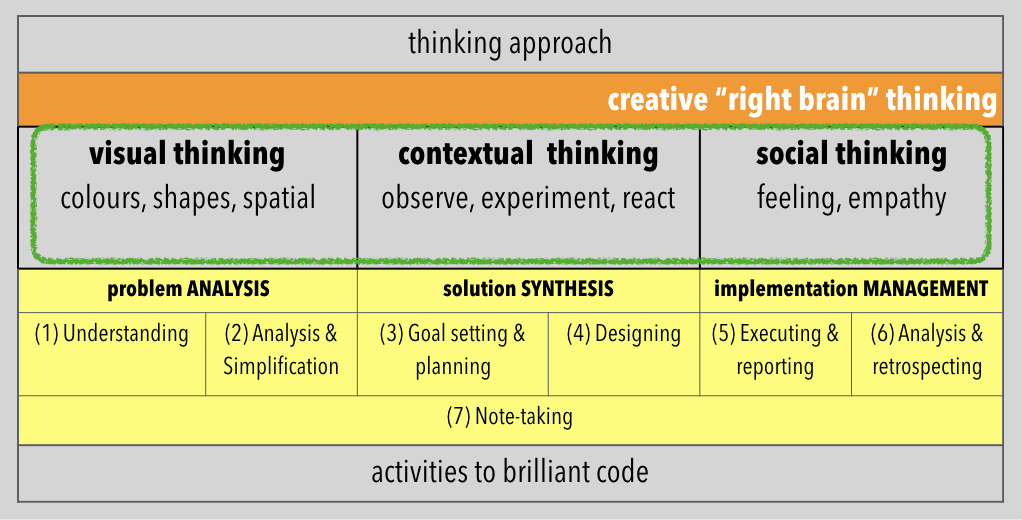
A logical ‘left brain’ thinking is essential to good testing. Right brained creative thinking comes in handy to go beyond the left, to enable us to vary the paths, discover new paths and improving outcomes. Thinking creatively is about thinking visually, thinking contextually and thinking socially, using pictures to think spatially, using application context to react, experiment and question and then morphing into an end user respectively. Read in detail at “It takes right brain thinking to go beyond the left”.

The right brain creative thinking comes handy, to go beyond the left. To enable us to vary the paths, discover new paths and improving outcomes. This is not to be misconstrued as random or ad-hoc, though randomness does help. It is great to start with a logical/organised thinking, add a dose of creative thinking and finish it off with random meanderings.
Signup to receive SmartQA digest that has something interesting weekly to becoming smarter in QA and delivering great products.
Role of Abilities, Checklists & Tests for Accessibility
Evaluating accessibility by using only able-bodied people(testers) or by enabling accessibility only via use of checklists are not useful. The simplest tests to ensure a complex application is well covered via ‘only testing using the keyboard’, ‘relying on the spoken word to navigate’, ‘using high contrast mode of display’ & ‘disabling certain options in the browser’ (for web apps). This article is the curated from four interesting articles.
Continue readingInteresting articles on Accessibility
This article is a collection of interesting aspects on accessibility curated form a set of SIX articles covering “What is accessibility”, “Six steps to create accessible designs”, “Ethical design”, “Dos and don’ts on designing for accessibility”, “Ten tips for making website accessible” and “How to create interfaces that benefit all”.
Continue reading10 things to be sensitive to deliver brilliant code
Great code is not result of mere unit/dev testing at the early stage. It is really a mindset that is key to producing brilliant code. This article outlines ten things that a developer should be very sensitive to enable the delivery of brilliant code.
Continue reading